Layout
—Ben Hunt, writing in Practical Web Design
Companion page in technical skills: Create a home page for this course ...using a table-based layout
Layout is placing elements in order.
How does the hierarchy of headings influence the layout of a page?
Layout is grouping related items together.
How is grouping used effectively in the UD home page layout?
Layout makes crucial elements stand out.
How does the layout of this page help you identify the crucial information among all of the details?
Layout means deciding upon the width of lines of text and the number of columns on a page.
Compare this
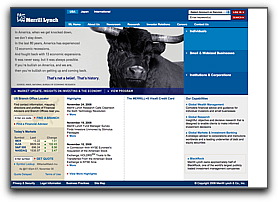
single-column example with this multi-column example.
Layout means determining the width of the overall page layout.
Compare this fixed width with this fluid width. The layout of this page is called hybrid because it has a mixed of fixed width and fluid width layout areas.
Layout does not necessarily mean carving up your web page into boxes, otherwise known as rectangle-itis. Here are four simple techniques for avoiding rectangle-itis.
- Round the edges on graphics and layout borders.
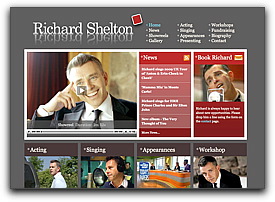
- Overlap graphics to create a multi-dimensional effect.
- Use curves with transparent backgrounds.
- Rotate images a few degrees.
Balance the use of white space | open space | negative space.
Consider how layout works in the following examples.